Gtk# tutorial – Dit første program

Dette er en tutorial til Gtk# – et programmeringssprog, der kan bruges både på Linux, Windows og Mac.
Gtk# er et programmeringsmiljø som du kan bruge til at skabe GUI programmer til både i Linux, Windows og Mac. Det er en wrapper omkring Gtk+ og du kan kode med flere programmeringssprog, herunder VB.net og C#. I denne tutorial har jeg kodet i Monodevelop i Linux med C#, men du kan lige så godt vælge de andre styresystemer.
Det skal du bruge
Når du skal igang med Gtk#, skal du i Linux installere det program der hedder “Monodevelop“. Det kan du finde inde i programhåndteringen.
Start et nyt projekt
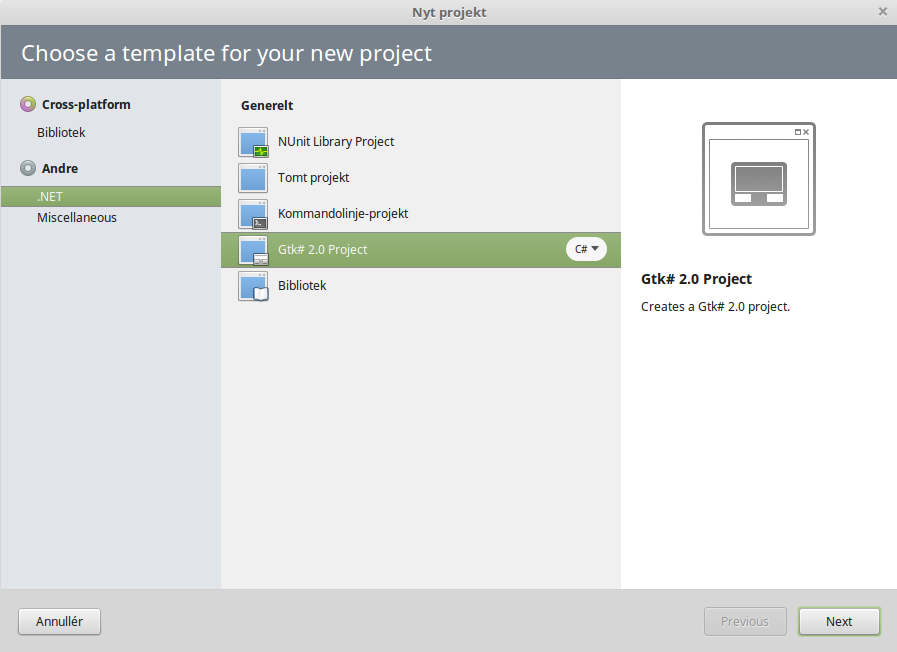
Nu er du klar til at komme igang med dit første Gtk# program. Åbn Monodeveloper og vælg “File”, så “Ny” og herefter “Solution”.

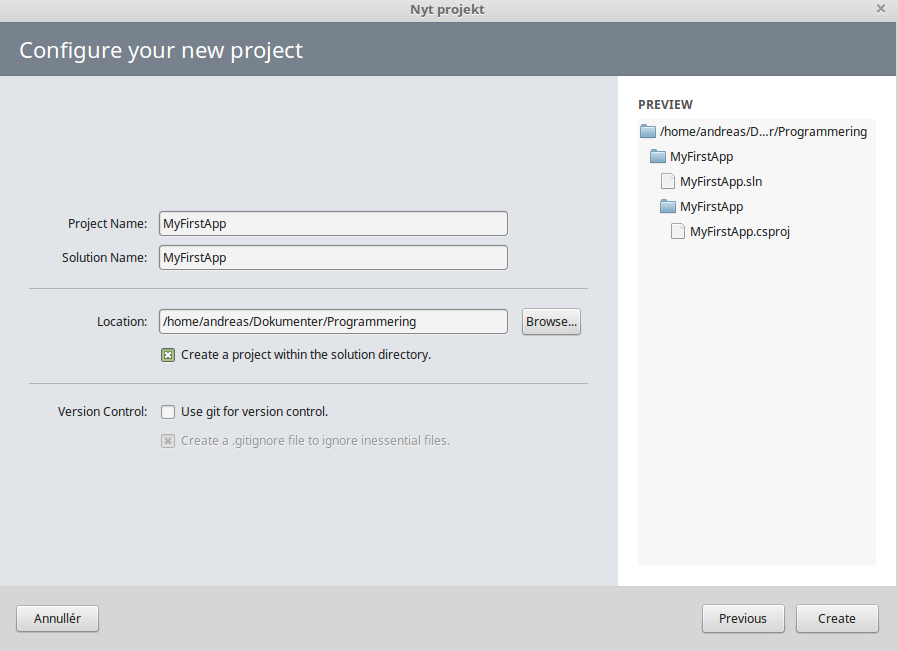
Når du klikker næste, skal du give dit nye Gtk# projekt et navn. Her har jeg bare kaldt det “MyFirstApp” og givet det en mappe projektet kan gemmes i. Herefter klikker du på “Create” for at oprette projektet.

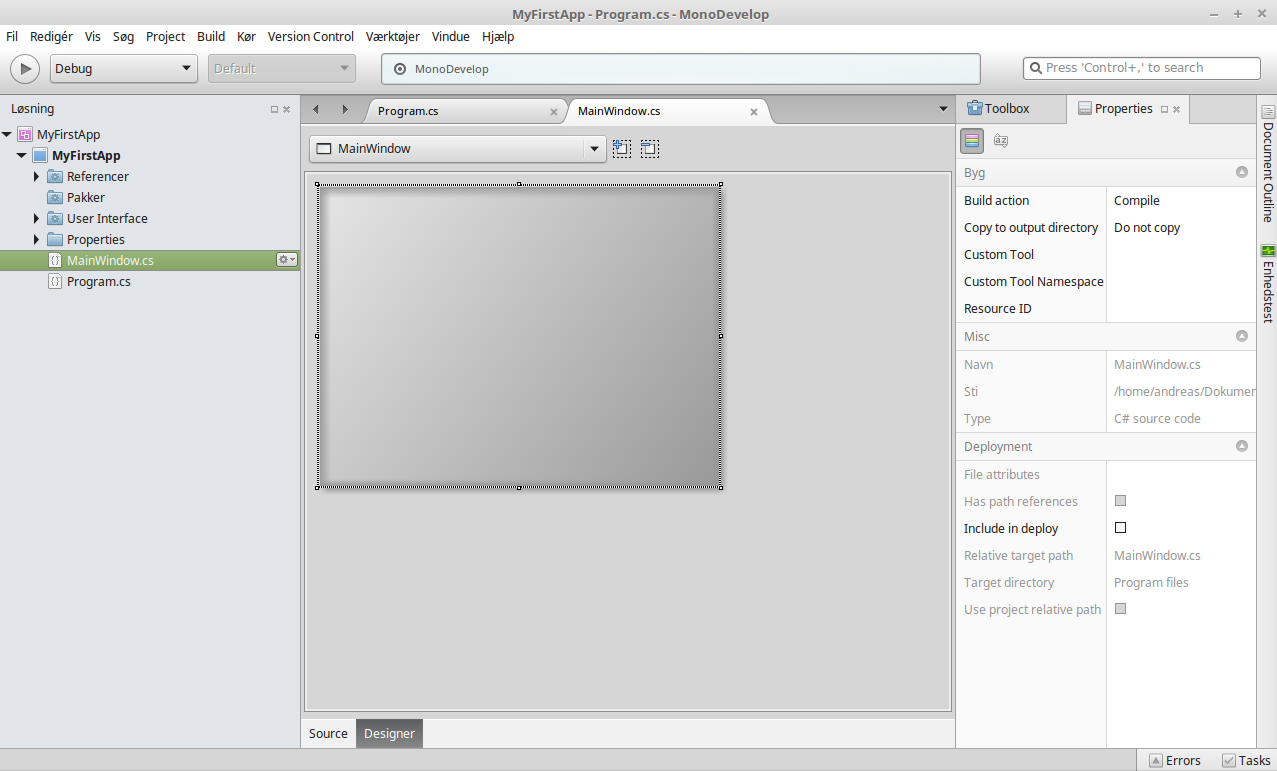
Efter projektet er oprettet, kan du i venstre side se en liste med de filer der hører til projektet. Sådan et program vil jo indeholde mange forskellige filer, der indeholder kildekoden til programmet. Åbn den fil der hedder MainWindows.cs ved at dobbeltklikke på den. Herefter kommer kildekoden til den, til syne i midten af billedet. I bunden kan du trykke på “Designer” for at skifte til design-mode. Her vil du kunne se den formular som programmet åbner med.

Tryk på Build og herefter “Build all” eller F8 for at bygge projektet. Herefter kan du trykke Kør og herefter “Start without debugging” for at se en prøve af hvordan programmet ser ud. Du skulle nu gerne få dette billede frem.

Et temmelig kedelig billede, men illustrerer hvor du starter på et program henne. Nu skal du bare bygge alle de dele på programmet som du har lyst til.
Skift titlen på programmet
Titlen på programmet, som du kan se foroven i formularen, er som standard “MainWindow”. Men det skal vi prøve at ændre til “Mit første program”.
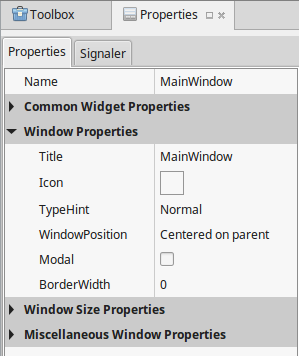
Først vælger du “MainWindow” i dropdownboxen der findes foroven. Det er denne der viser hvilken del på din formular du har valgt. Når du vælger den, kan du til højre i billedet under “Properties” se de egenskaber der er mulighed for at sætte for objektet.

Den egenskab vi skal have fat i er under “Window Properties” og den hedder “Title”. Her retter du “MainWindow” til “Mit første program”. Hvis du gemmer projektet og herefter kører det vil du se at titlen er rettet.
Indsæt controls på formen
Nu skal vi have tilføjet nogle controls på formen, dvs. vi vil indsætte en knap (hedder Button) og en tekstboks (hedder Entry). Disse ting kan du finde til højre under “Toolbox”, hvor du kan trække dem over på formen. Inden du gør det skal du finde den container der hedder “Fixed” og trække den over. Dette skyldes at controls skal være på en container på en form, så den skal vi lige have indsat først.
Herefter kan du trække en knap og en tekstboks over på formen.Ved at markere knappen, kan du under Properties ændre på teksten på knappen, på den egenskab der hedder “Label” under “Button properties”.
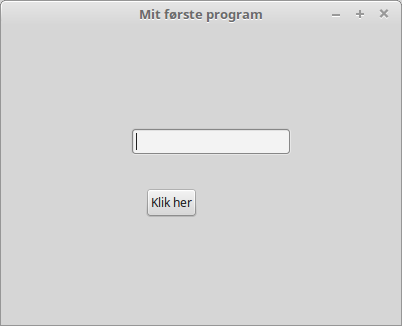
Prøv nu igen at køre programmet. Så vil det se således ud, og når du trykker på knappen sker der ingenting.

Lav en ny form og åbn den
Nu vil vi lave en form mere, og på den vil vi sætte en tekst-label. Meningen er så, at når man trykker på knappen, åbnes den nye form og så kommer den tekst der er skrevet i tekstboksen til at stå i denne tekst-label.
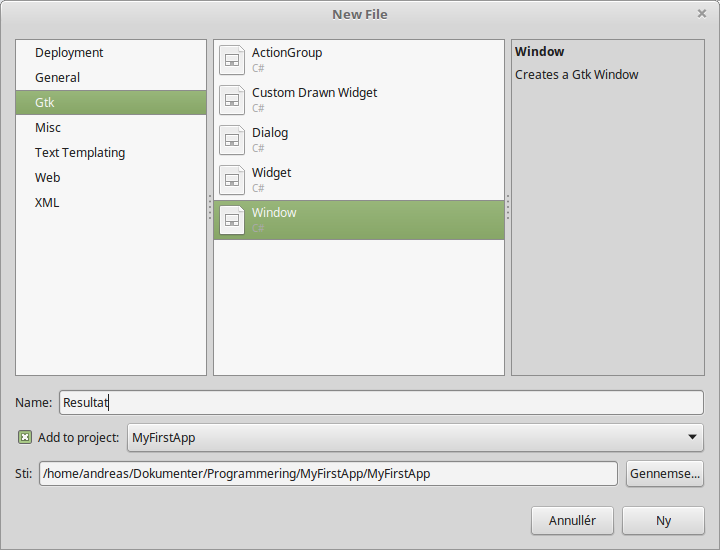
Tryk på Filer, herefter Ny og så File. Du vælger så “Gtk” til venstre og herefter “Window”. Så giver du den et navn (her har jeg bare kaldt den for “Resultat”) og så trykker du på knappen “Ny”.

Herefter er filen Resultat.cs tilføjet til filerne i venstre side. Dobbeltklik på den og skift til designvisning for at tilføje noget til den. Jeg retter titlen på formen til “Resultat” og flytter først en fixed control og herefter en Label control hen på formen. Nu ser den nye form ca. sådan ud:

Åbn en form fra en anden form
Nu går du tilbage til MainWindow igen. Meningen er nemlig at vi skal have programmeret, at når man trykker på knappen åbnes den nye form Resultat og det der står i tekstboksen skrives i lablen her. Først skal vi have lavet en click eventhandler til knappen på MainWindow, dvs. vi skal have programmeret hvad der sker når man trykker på knappen.
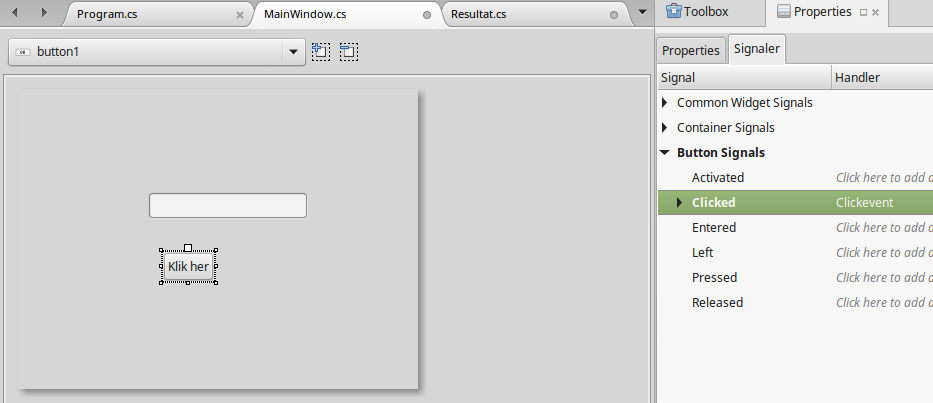
Vælg derfor først knappen på MainWindow. Under Properties vælger du fanen “Signaler”. Her findes alle de eventhandlers der hører til knappen. Skriv et passende navn under den der hedder “Clicked”. Her har jeg for eksempel skrevet “ClickEvent”.

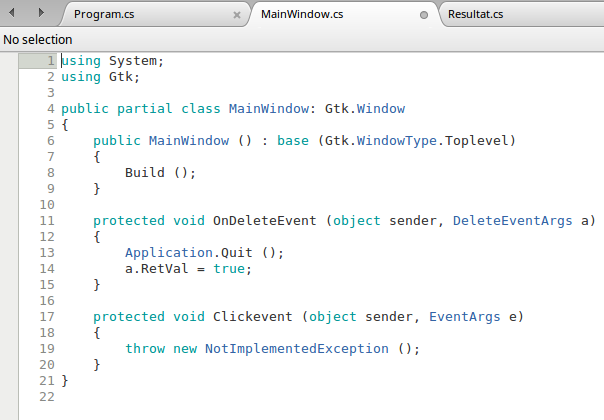
Når du trykker enter genereres der en kode for denne click-event. Skift fra designvisning til kodevisning i bunden.

Det er denne del af koden, der er den nye clickevent:
protected void Clickevent (object sender, EventArgs e)
{
throw new NotImplementedException ();
}
Den linje der hedder “throw new NotImplementedException ();” er der hvor du skal skrive hvad der skal ske, når knappen trykkes på. Den linje skal altså slettes, fordi den er der kun fordi du endnu ikke har skrevet noget kode.
Nu skal vi have skrevet koden, der når du trykker på knappen åbner den anden form. Den kode ser således ud:
Window w = new MyFirstApp.Resultat();
w.Show();
Dette skriver du altså i stedet for “throw new NotImplementedException ();” under den nye click-eventhandler. Bemærk at vi definerer først et nyt vindue der kaldes for w. Det nye vindue oprettes som en ny kopi af formen “Resultat”. Ved linje nummer to beder vi så om at få vist den nye form.
Prøv nu at køre programmet og tryk på knappen. Så vil du se at formen netop åbner sig.
Udfør en handling med knappen
Nu skal vi have tilføjet noget mere handling til knappen. Vi vil udover at formen “Resultat” åbnes også have at teksten der står i tekstboksen på “MainWindow” bliver overført til den tekst-label vi har indsat på formen “Resultat”. Udfordringen her er at den egenskab der sætter teksten på tekst-lablen på Resultat formen ikke er Public, dvs. ikke kan tilgås fra en anden form. For at løse dette skal du i koden for Resultat.cs tilføje:
public string LabelText
{
set
{
label1.Text = value;
}
}
Dette tilføjer en ny property til Resultat der hedder “LabelText” og som sætter værdien på tekst-lablen. Som du kan se er denne gjort public og kan derfor tilgås fra den anden form.
I koden for MainWindow tilføjer du nu mellem de to linjer følgende:
w.LabelText = entry1.Text;
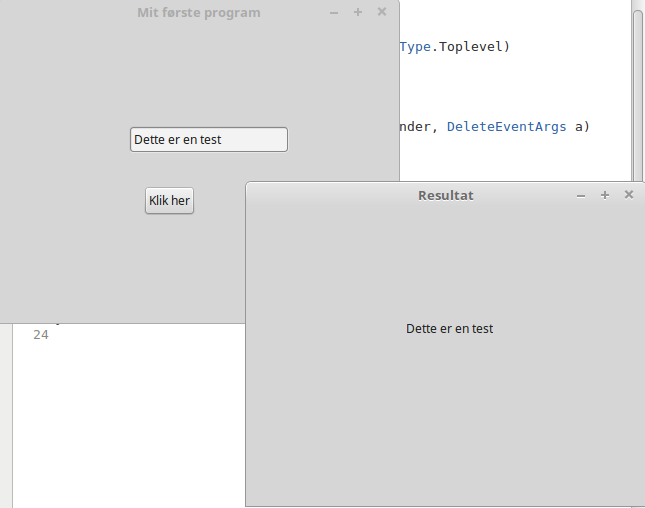
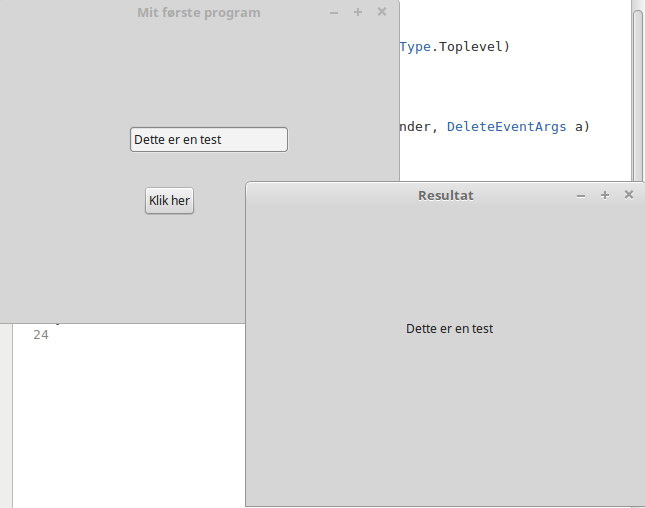
Dette anvender den nye property til at sætte teksten på tekst-lablen. Og den sættes lig med værdien i tekstboksen der hedder Entry1. Prøv nu at køre programmet. Det skulle nu gerne se således ud:

Vi har nu lavet et program der netop kan overføre værdien fra et tekstfelt til lablen på en anden form ved tryk på en knap.
Hele koden
Her får du hele koden til MainWindow.cs:
using System;
using Gtk;
public partial class MainWindow: Gtk.Window
{
public MainWindow () : base (Gtk.WindowType.Toplevel)
{
Build ();
}
protected void OnDeleteEvent (object sender, DeleteEventArgs a)
{
Application.Quit ();
a.RetVal = true;
}
protected void Clickevent (object sender, EventArgs e)
{
MyFirstApp.Resultat w = new MyFirstApp.Resultat ();
w.LabelText = entry1.text;
w.Show ();
}
}
Og her hele koden til Resultat.cs:
using System; namespace MyFirstApp { public partial class Resultat : Gtk.Window { public Resultat () : base (Gtk.WindowType.Toplevel) { this.Build (); } public string LabelText { set { label1.Text = value; } } } }
Jeg håber du fik noget ud af denne Gsk# starttutorial, og at den vil få dig til at kunne komme igang med dette programmeringssprog. Hvis du har nogle spørgsmål er du velkommen til at skrive en kommentar.







