C# tutorial 2 – Dit første C# program

I denne udgave vil vi lave et lille testprogram i C#, som også vil være udgangspunktet i hele denne C# tutorial.
I sidste afsnit af denne C# tutorial fik du en introduktion til C#. Nu skal vi prøve at lave dit første program.
I mange C# tutorials er alle eksempler programmer i en terminal. Selvom det er fint, synes jeg alligevel det er vigtigt at fokusere på at mange programmer også skal præsenteres grafisk. Derfor vil vi her lave et lille eksempel på en grafisk applikation, der består af en form med en knap, et tekstfelt og en tekstlabel. Når man trykker på knappen bliver teksten fra tekstfeltet ført over i tekstlabelen.
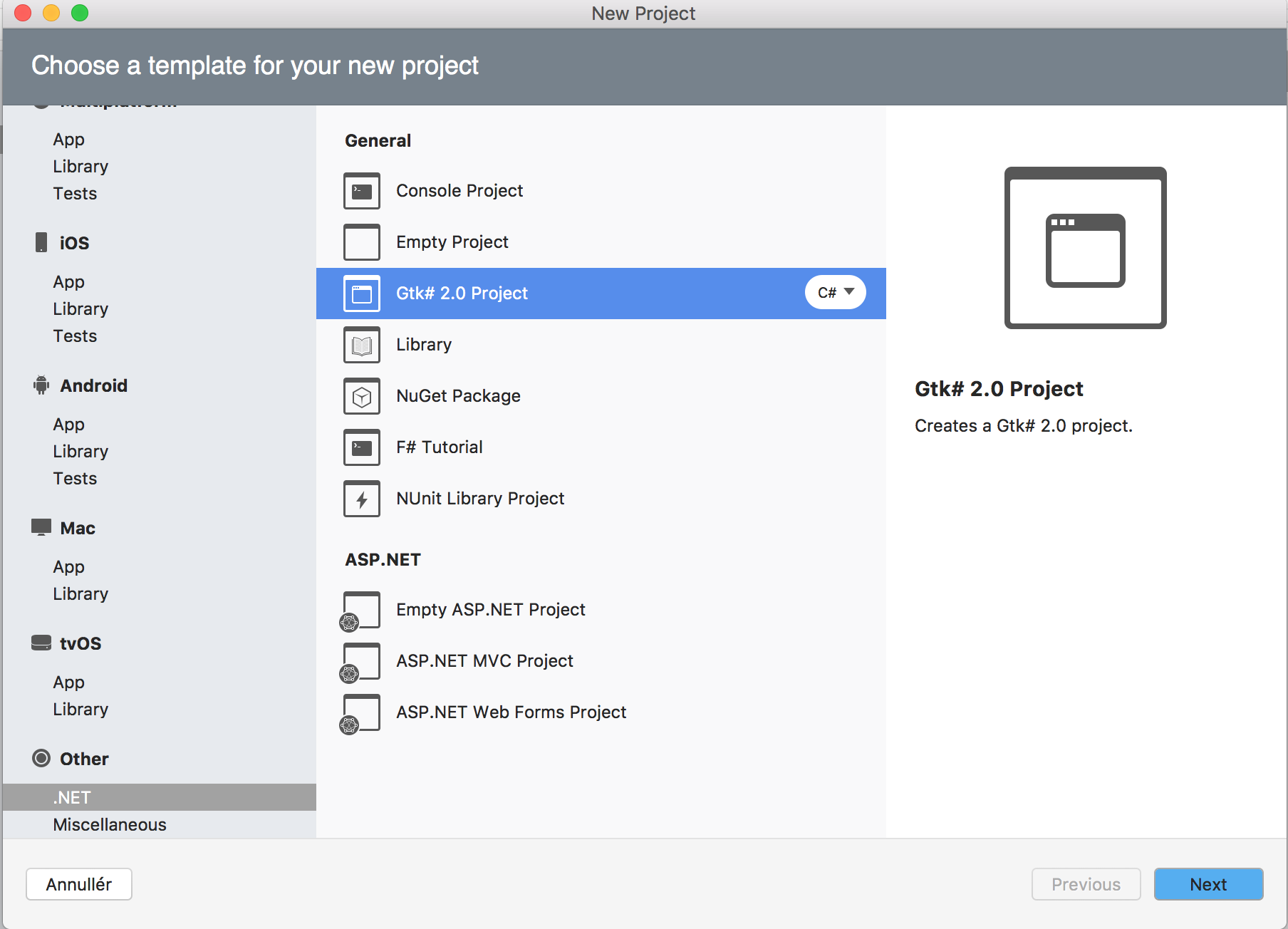
Du starter et nyt C# projekt i Visual Studio. Vi vil lave et Gtk# program der er baseret på V#. Se i øvrigt i den forbindelse også min Gtk# tutorial. Vælg under .NET under “Other” og herefter Gtk# 2.0 projekt.

Dette genererer nu både den fil vi så i sidste afsnit – Program.cs – men også en ny fil der hedder MainWindow.cs.
Program.cs
Hvis vi kigger i den fil der hedder Program.cs, står der her i koden:
using System;
using Gtk;
namespace test6
{
class MainClass
{
public static void Main(string[] args)
{
Application.Init();
MainWindow win = new MainWindow();
win.Show();
Application.Run();
}
}
}
De fleste ting kender vi. Men nu indlæses også et nyt Namespace der hedder Gtk ved koden”Using Gtk;”. Det er her en del af klasserne der skal skabe et Gtk# program findes i. Herefter står der i selve den centrale del af koden:
Application.Init(); MainWindow win = new MainWindow(); win.Show(); Application.Run();
Koden “Application.Init();” initierer Gtk komponenterne, og skal findes i alle Gtk-applikationer. Koden “Application.Run();” kører den såkaldte Application loop der viser alleting og venter på events. Den bliver ved med at køre, indtil den får beskeden “Application.Quit();”.
Heruder kan du se at der står “MainWindow win = new MainWindow();”. Denne kode skaber et nyt form-vindue baseret på skabelonen i filen MainWindow.cs og kalder den for win. Den næste kode “win.Show();” åbner det nye formvindue.
Med andre ord, når programmet starter skal den lave en ny form baseret på MainWindow og åbne den.
MainWindow.cs
Åbner du MainWindow.cs kan du skifte mellem både kodevisning og designvisning forneden i billedet. I Kodevisningen står der:
using System;
using Gtk;
public partial class MainWindow : Gtk.Window
{
public MainWindow() : base(Gtk.WindowType.Toplevel)
{
Build();
}
protected void OnDeleteEvent(object sender, DeleteEventArgs a)
{
Application.Quit();
a.RetVal = true;
}
}
Igen skal klassen Gtk indlæses da det er et Gtk-program. Ellers består filen af en klasse der er gjort Public, så den også kan læses fra blandt andet Program.cs og den består af en OnDeleteEvent som man kan kalde, hvis man gerne vil have afsluttet programmet.
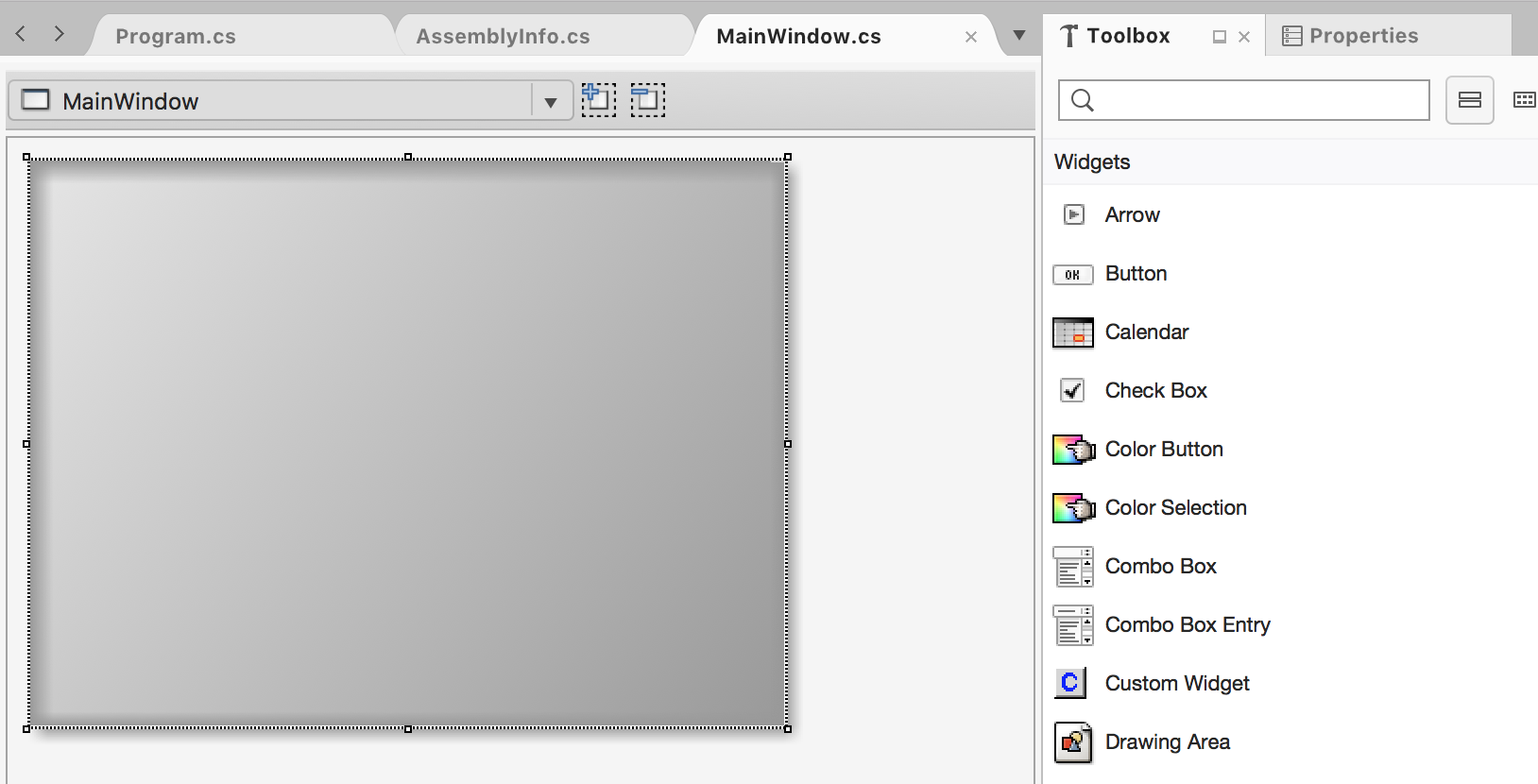
Skifter du til Designvisning ser det således ud:

Altså en tom form, hvor du til højre har en Toolbox med alle de controls (knapper og lign.) du kan tilføje til din form og et Properties-vindue hvor du kan ændre egenskaberne af de forskellige controls. I toppen kan du se at det lige nu er selve formen – MainWindow – der er markeret. Men her vil du også altid kunne skifte til at f.eks. en knap er markeret i stedet for, hvis du skal have ændret egenskaberne her.
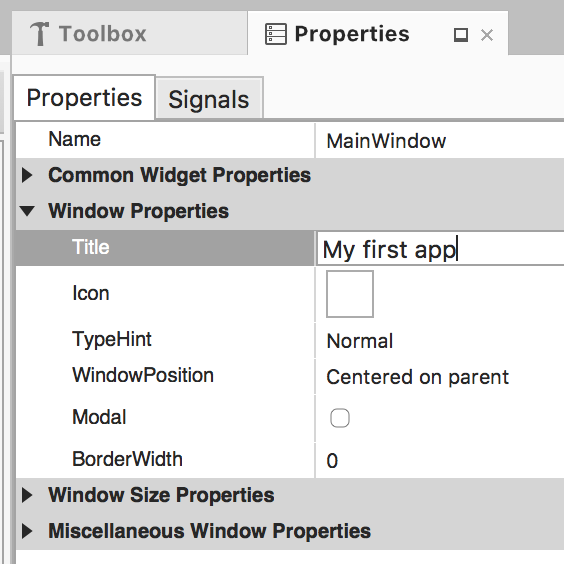
Vi starter med at markeret formen og så skifte Title, der er den titel der vises foroven i formen. Her skifter jeg den til “My first app”.

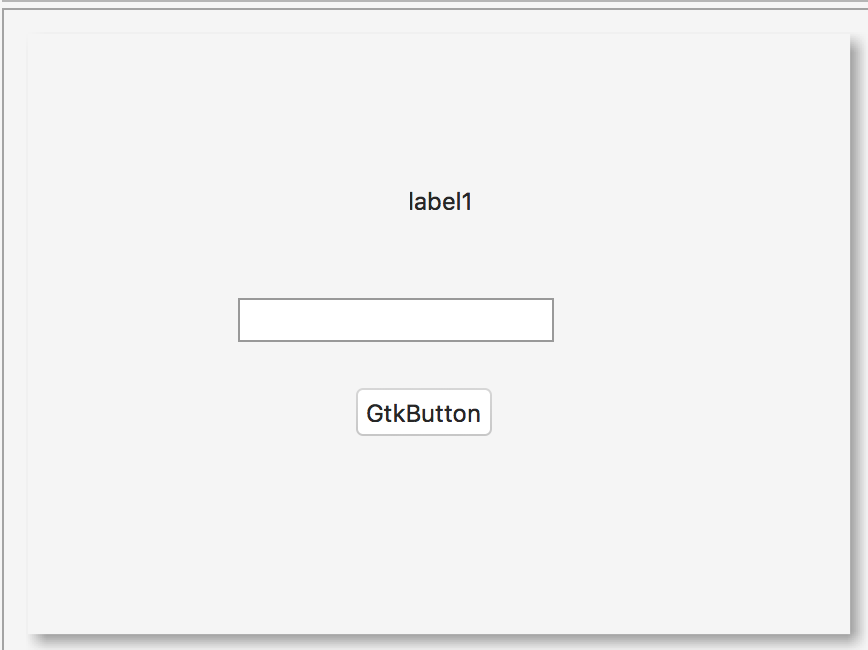
Herudover trækker jeg fra Toolbox den control over der hedder “Fixed”. Det er en såkaldt container control og det er dem som andre controls skal ligge i. Herefter kan jeg tilføje en knap, en tekstlabel og en tekstboks, så det nu ser sådan ud:

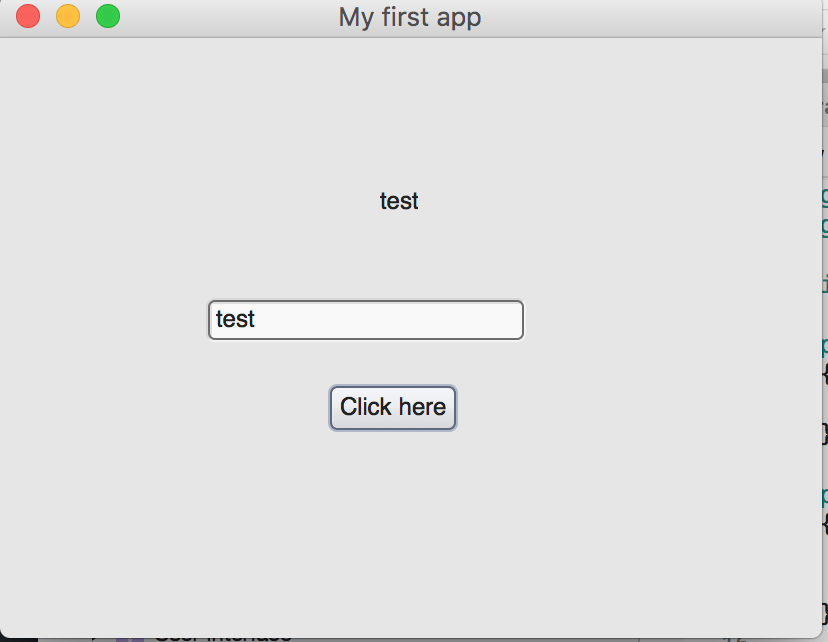
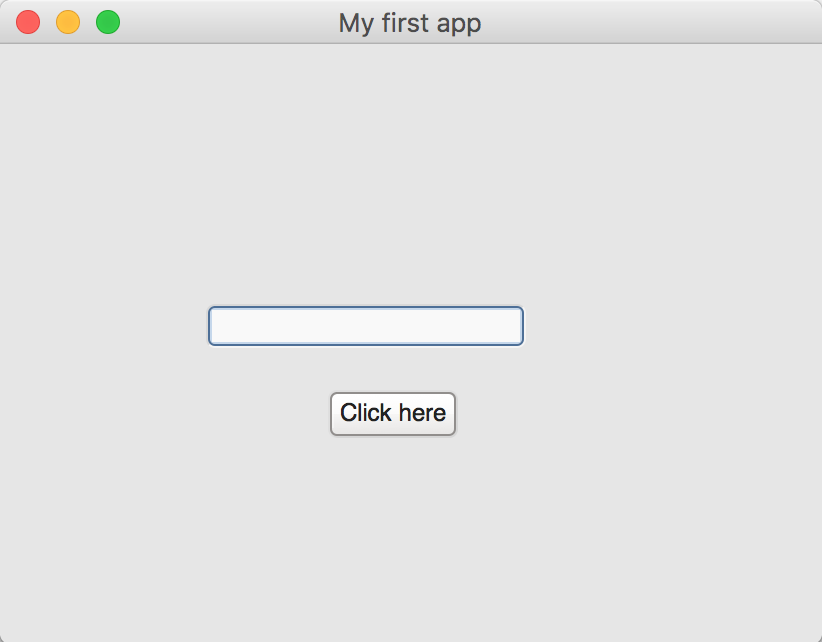
Jeg markeret nu label1 og sætter dens egenskab LabelProp til “” så der fra start af ikke vises noget tekst her. For knappen sætter jeg egenskaben Label til “Click here” for at ændre teksten på knappen. Når jeg nu trykker F5 og kører koden får jeg følgende resultat:

Jeg kan ikke se den tekstlabel jeg har tilføjet, fordi jeg har sat teksten til “” og hvis jeg trykker på knappen sker der ingenting.
Tilføj clickevent til knap
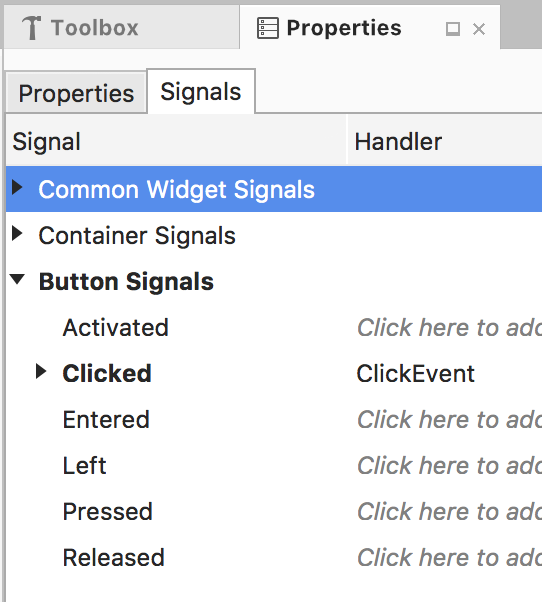
For at få noget til at ske når jeg trykker på knappen, skal jeg have tilføjet et clickevent, dvs. en kode der genereres når man klikker på knappen. Jeg går tilbage og markeret knappen og i Properties vælger jeg den fane i toppen der hedder “Signals”. Det er her alle events findes. Under Button Signals kan jeg finde det event der hedder “Clicked”. Her tilføjer jeg et navn til den nye clickevent, som jeg her kalder for “ClickEvent” og trykker enter.

Går jeg tilbage til kodevisningen kan jeg se at dette har generet en kode for mit nye clickevent.
protected void ClickEvent(object sender, EventArgs e)
{
}
Koden jeg skriver heri vil blive aktiveret når jeg trykker på knappen. Bemærk at denne har fået visibility protected. Dette betød at koden kun skulle kunne tilgås af denne klasse og dens underklasser, men ellers ikke andre klasser.
Her tilføjer jeg nu koden:
label1.Text = entry1.Text;
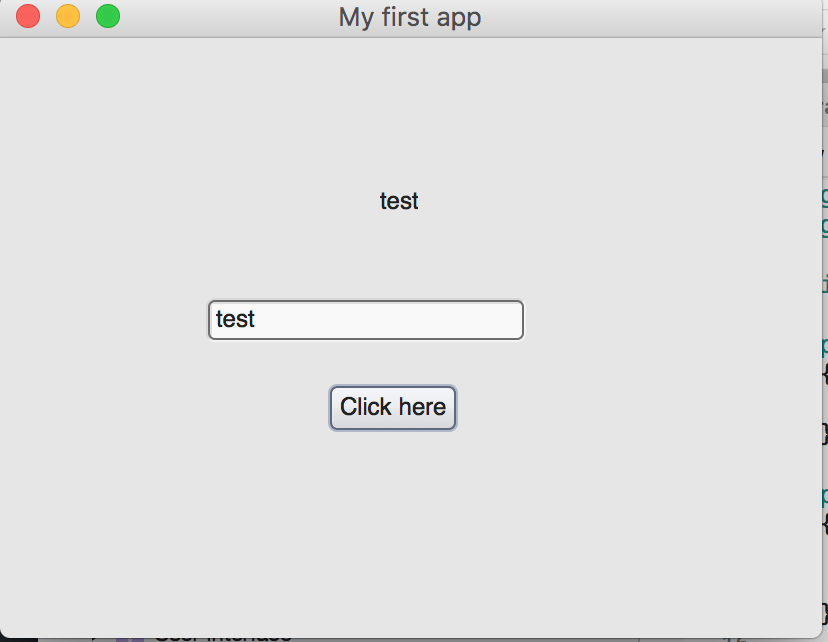
Denne betyder altså at når jeg trykker på knappen, så tilføjes det jeg har skrevet i tekstboksen for entry1 (tekstbokse kaldes for entries) i teksten for label1. Når jeg prøver at køre koden får jeg følgende resultat. Prøv at klikke på knappen og se hvad der sker.

Det var dit første program kodet i C#. Det er egentlig et Gtk# program kodet med C#, men det viser mange basale ting som hvordan du arbejder med controls, ændrer dets egenskaber og events. I næste afsnit skal vi se nærmere på betingede sætninger i C#.






