Lav dit eget WordPress tema helt fra bunden

I denne artikel vil jeg vise dig hvordan du kan lave dit helt eget WordPress tema – helt fra bunden.
WordPress er verdens mest populære CMS, dvs. et system du kan lave din egen hjemmeside i. Heldigvis findes der tusindvis af gratis temaer du kan vælge imellem. Men måske du vil kaste dig ud i at prøve at lave et tema selv? Det vil jeg prøve at introducere dig til her.
For at kunne lave et WordPress tema, er det nok en god ide at du kender noget basalt til HTML, CSS og Javascript, siden dette er de sprog temaet skal bygges op omkring. Se evt. en HTML guide eller CSS guide her.
For at kunne lave et WordPress tema, skal du naturligvis have WordPress installeret. Du kan evt. købe et domæne og webhotel hos Unoeuro for få hundrede kroner pr. år, og så installere WordPress med 1 klik.
Lav tema baseret på Underscore
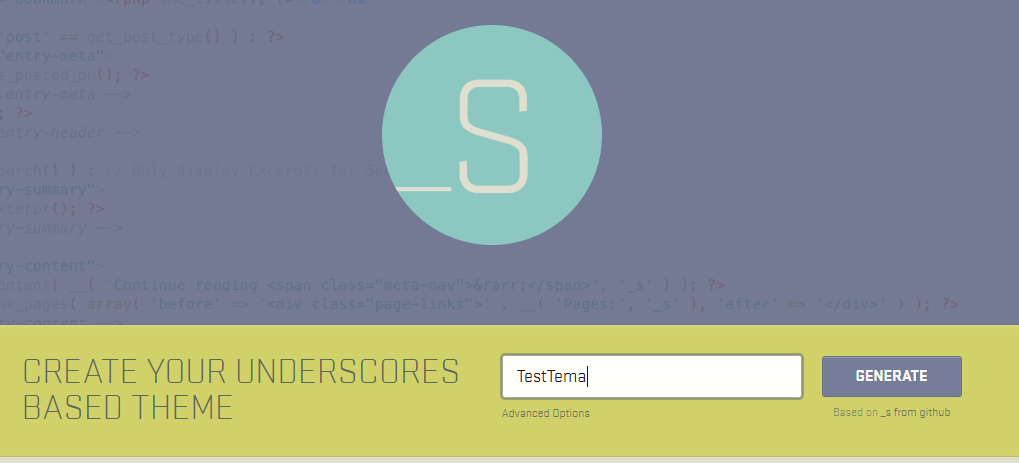
En af de letteste ting du kan gøre, når du selv vil prøve at lave et tema, er at lave det baseret på Underscore. Underscore er et projekt som Automattic – dem der står bag WordPress – har lavet. Formålet er at gøre det let for dig at komme igang.
Og det er nemt. Du går bare til denne hjemmeside, indtaster et navn på dit kommende tema og så downloades der en zip-fil.

Den zipfil installerer du så som tema i dit WordPress system. Det gør du ved at vælge Udseende -> Temaer. Så trykker du Tilføj nyt og herefter Upload tema. Her uploader du zip-filen og trykker på Installer nu. Tryk „Aktiver‟ for at aktivere det nye tema.
Dette er altså en skabelon eller et grundtema, som du kan tilpasse til hvad du har brug for. Jeg prøvede at installere det på min mikroblog, og så ser det således ud. Bemærk at frontline editoren ikke er en del af temaet, det er et plugin jeg har installeret på min mikroblog.

Hvis du ikke har nok i Underscore som grundtema, kan du også vælge UnderStrap der er baseret på Underscore, men som også inkorporerer Bootstrap 4.

Hierarkiet af temafiler
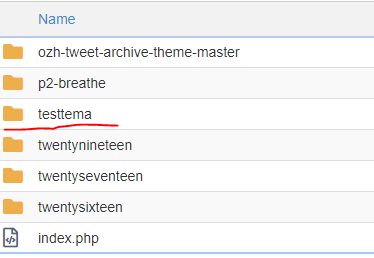
Inden vi går videre, så lad os lige kigge på det hierarki som WordPress‛ temafiler er opbygget efter. Alle temafiler ligger i den mappe der hedder wp-content/themes i din grundmappe. Herunder ligger der en mappe, der er navngivet med dit temas navn.

Når du åbner den mappe ligger alle de filer der hører til dit tema. Filerne er ikke helt tilfældige. For eksempel styrer filen comments.php muligheden for at kommentere på din side, mens header.php styrer toppen af dit tema.
Et tema skal ALTID have en index.php fil. Det er nemlig standardfilen, når WordPress ikke kan finde en anden relevant fil.
Den fil der hedder style.css indeholder CSS der er vigtig for designet af dit tema.
Når du slår et bestemt indlæg op på din hjemmeside, så vil WordPress kigge efter en temafil i denne rækkefølge:
- En der navngivet efter indlæggets slug (forkortelsen i URL-adressen)
- En fil navngivet efter indlæggets ID
- En indlæg-tema fil navngivet med single.php
- En arkiv-tema fil navngivet med archive.php
- index.php
Rediger temafilerne
For at redigere temafilerne trykker du Udseende -> Tema editor. Sørg for det aktiverede tema er valgt og tryk så på den ønskede fil du vil redigere ude i menuen til højre.

Nu kan du frit ændre koden til venstre og når du er færdig trykke på „Opdater fil‟ i bunden.
Jeg håber dette gav dig et kort overblik over hvordan du kommer igang med at få et grundtema installeret, finder filerne og redigerer dem. Følg med i kommende artikler, hvor vi omdanner grundtemaet til et flottere tema.