Arkiver dine tweets på en WordPress side

I denne guide kan du se hvordan du kan arkivere alle dine tweets på en WordPress side, og efterfølgende lade dem blive en del af Fediverset.
Der kan være mange gode grunde til at arkivere sine tweets. Først og fremmest sikrer man sig mod hvis Twitter engang skulle lukke, at du så stadig kan læse dine gamle tweets et sted. Du tager også ejerskab over dine egne data, ved at du bevarer dem på din egen hjemmeside. I denne artikel vil jeg fortælle hvordan du på en WordPress side kan importere dine tweets, og efterfølgende tilknytte denne WordPress side til Fediverset, så du blandt andet kan finde dine tweets på Mastodon.
Jeg vil ikke komme ind på hvordan du laver en WordPress side, det har jeg beskrevet i en del andre artikler. Er du i tvivl må du meget gerne skrive en kommentar nederst, så skal jeg nok forsøge at svare. Så vi går ud fra du allerede har en WordPress side.
Nu skal du installere dette plugin (OZH tweet archiver) og dette tema (OZH tweet archive theme), som er udviklet af OZH Richard. Det er et gammelt plugin og tema tilbage fra 2015, så det er måske lidt umoderne, men det er fint til et arkiv. Som alternativ kan du også overveje DsgnWrks Twitter Importer og Simple News tema, som jeg også har brugt på min mikroblog til at importere tweets og præsentere dem. Dem vil jeg dog ikke fortælle så meget om i denne artikel. Når du installerer dette plugin og tema, er du nødt til at downloade ZIP filerne og så uploade dem i WordPress. Men så virker det også fint.
Tilpas tema
Som sagt så er både pluginet og temaet lidt gammeldags, så du skal også redigere det lidt manuelt. Temaet redigerer du fra backend ved at vælge Udseende og så Editor. Her redigerer du den fil der hedder header.php. Her skal du redigere følgende:
<div id="stats-wrap">
<ul id="stats-header">
<li id="tiny-name">Ozh <a href="https://twitter.com/ozh">@ozh</a></li>
<li><span class="what">tweets</span><span class="much"><?php do_action('ozh_ta_total_tweets'); ?></span></li>
<li><span class="what">following</span><span class="much"><?php do_action('ozh_ta_total_following'); ?> <a href="https://twitter.com/ozh/following"><i class="fa fa-caret-right"></i></a></span></li>
<li><span class="what">followers</span><span class="much"><?php do_action('ozh_ta_total_followers'); ?> <a href="https://twitter.com/ozh/followers"><i class="fa fa-caret-right"></i></a></span></li>
<li><span class="what">listed</span><span class="much"><?php do_action('ozh_ta_total_listed'); ?> <a href="https://twitter.com/ozh/memberships"><i class="fa fa-caret-right"></i></a></span></li>
</ul>
</div>Dette er tællerne i starten hvor du kan se hvor mange tweets der er, hvor mange følgere du har osv. Ret adresserne til så det svarer til dit Twitter brugernavn og oversæt evt. til dansk hvis du ønsker det. Det anden del du skal redigere ser således ud:
<!-- !BEGIN #user -->
<div id="user">
<div id="user-pic">
<a href="https://twitter.com/ozh" class="avatar"></a>
</div>
<div id="user-info">
<ul>
<li class="user-realname">Jeff Reifman</li>
<li class="username"><i class="fa fa-twitter"></i>@<a href="https://twitter.com/reifman">reifman</a></li>
<li class="username"><i class="fa fa-github-alt"></i>@<a href="https://github.com/newscloud">newscloud</a></li>
<li class="username"><i class="fa fa-facebook-square"></i><a href="https://www.facebook.com/jeffreifman">Jeff Reifman</a></li>
<li class="user-loc"><i class="fa fa-map-marker"></i>Seattle, Wa.</li>
<li class="user-url"><i class="fa fa-link"></i><a href="http://jeffreifman.com">jeffreifman.com</a></li>
<li class="user-url"><i class="fa fa-link"></i><a href="http://lookahead.io">lookahead.io</a></li>
</ul>
</div>
</div>
<!-- END #user -->Det er de links der findes på venstre side til din Twitter profil, Facebook profil, hjemmeside m.m. Ret også dem og tryk på gem.
Du skal også uploade et nyt profilbillede og coverbillede. Dem skal du uploade manuelt ved Tilføj og så Medier. Profilbilledet skal som udgangspunkt være 250×250 pixels og coverbilledet 1500×500 pixels. Når du har uploadet dem, skal du gå tilbage ved Udseende, så Editor og så vælge Stylesheet. Her retter du adressen til profilbilledet her:
#user .avatar {
width:200px;
height:200px;
background-image: url(img/new-profile.jpg);
background-size: 100% 100%;
border-radius:10px;
margin:8px;
padding:8px;
display:block;
}For coverbilledet skal du rette to steder, som du kan se her:
/* Structure, basic, unstyled
----------------------------------------------- */
#header {
background:transparent url(http://twitter.jeffreifman.com/wp-content/uploads/2014/11/background.jpg) right -100px no-repeat;
background-size: 100% auto;
width:100%;
height:250px;
}
...
/* Responsive Styles
----------------------------------------------- */
#tiny-name {display:none;}
@media all and (max-width: 1068px) {
#header { background:url("http://twitter.jeffreifman.com/wp-content/uploads/2014/11/background.jpg") no-repeat -220px center; }
}Jeg rettede også en del i de andre temafiler, primært for at oversætte til dansk, men det kan du jo gøre hvis du synes.
Indstil plugin
Nu kan du instille pluginet til at begynde at hente dine tweets. Du går til Plugins og vælger “Configure” udfor det plugin du har installeret. Nu skal du oprette en Twitter app, for at få fat i Consumer key (API key) og Consumer secret (API key secret) som du skal bruge. Det gør du på denne side, hvor du logger ind med dit Twitter brugernavn og password. Herefter skal du oprette en ny app, give den et navn, indtaste hvilken hjemmeside den skal bruges på m.m. og gemme dem. Herefter kan du kopiere API key og API key secret ind og udfylde dem ved hhv. Consumer key og Consumer secret (er blevet omdøbt siden pluginet blev skrevet). Når du har gemt udfylder du resten af plugin indstillingerne og trykker så på knappen “Manually archive now”. Nu går pluginet igang med at hente dine tweets, og det tager meget lang tid. Den henter ca. 3 tweets i sekundet og da jeg havde 10.248 tweets tog det ca. en times tid. Det er vigtigt du bare lader den køre færdig, så kommer indlæggene ind lidt ad gangen.
Installer andre plugins
Jeg har også installeret en række andre plugins, herunder YOAST SEO plugin, som sørger for at dine tweets nemmere kan findes i Google. Jeg har også installeret Google Site Kit, som tilknytter din side til Google Analytics, så du kan følge med i hvor mange der besøger siden. Endelig installerer jeg også ActivityPub, IndieWeb og Webmentions, som jeg skal bruge om lidt til at få mit Twitter arkiv på Fediverset.
Få Twitter arkiv på Fediverset
Som sagt skal du installere de tre plugins ActivityPub, IndieWeb og Webmentions for at få dit Twitter arkiv på Fediverset. Det er vigtigt at dine permalinks ikke er sat til standard (hvor det bare er et ID). Når du har aktiveret ActivityPub, så skulle du gerne kunne finde dine indlæg i Fediverset under @brugernavn@url. Hvis du aktiverer Webmention, så henter den alle kommentarer fra bl.a. Fediverset, hvor en URL adresse fra dit Twitter arkiv bliver nævnt. Så kan du svare i Fediverset eller på siden.
Resultatet
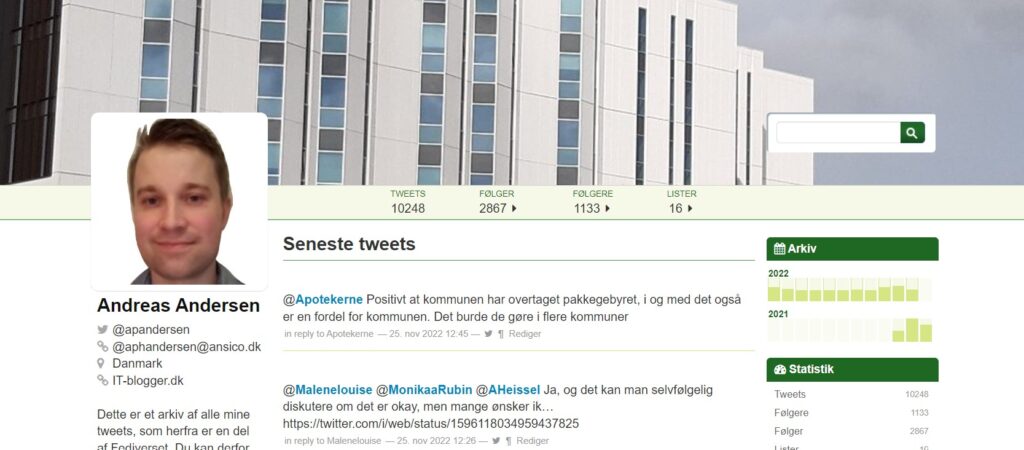
Når jeg er færdig med det hele, ser det således ud:

Det er måske ikke så responsivt, men et fint arkiv som tjener det formål at du har lagret dine gamle tweets og at du kan præsentere dem i Fediverset. Dette tema har fjernet muligheden for at kommentere, så denne løsning skal nok primært bruges til at arkivere dine tweets og proppe dem ind i Fediverset. Pluginet har også sin begrænsning, fordi umiddelbart kan den kun hente tweets tilbage fra det seneste ca. 1,5 år, ikke længere tilbage. Det kan selvfølgelig være udemærket, fordi så henter den efterfølgende alle de fremtidige tweets. Hvis du synes udseendet er lidt gammeldags, så kan du i denne artikel se et alternativ, der også er noget nemmere at lave.
Til slut vil jeg lige sige at denne artikel er inspireret af denne 7 år gamle artikel. Jeg håber dette præsenterede en mulighed for dig for at lave et arkiv af alle dine tweets og så få dem med på Fediverset. Hvis du har nogle spørgsmål er du meget velkommen til at skrive en kommentar nedenunder.









