C# tutorial 3 – If-then-else sætninger

I denne del af min C# tutorial skal vi kigge på if-then-else sætninger, der gør det muligt at lave betingede sætninger.
I sidste afsnit prøvede du at lave dit første C# program. Denne gang skal vi kigge lidt nærmere på de tekniske dele af C# sproget, som du skal bruge mange gange. Det handler om betingede sætninger eller if-then-else sætninger denne gang. Vi kommer til at bruge det program du byggede i sidste afsnit, til at demonstrere betingede sætninger.
If-then-else sætninger er fundamentalt i ethvert programmeringssprog. Det er her du angiver betingede sætninger, dvs. angiver hvad der skal ske hvis et udsagn er sandt og hvad der skal ske hvis det er falsk.
Sidste gang angav vi følgende kode i clickevent for knappen:
label1.Text = entry1.Text;
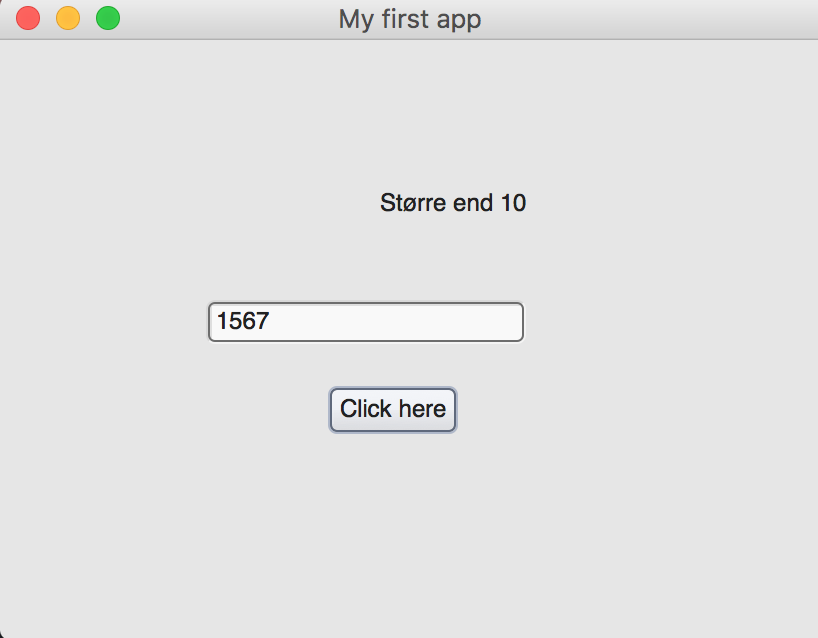
Altså når man trykkede på knappen blev teksten der var skrevet i tekstboksen overført til den tekstlabel vi havde indsat. Nu skal vi gøre sådan, at hvis man taster et tal større end 10, så skriver den “Større end 10” og hvis man taster mindre eller lig med 10, så skriver den “Mindre eller lig med 10” i tekstlablen. Vi tilføjer koden:
if (Int32.Parse(entry1.Text) > 10) label1.Text = "Større end 10"; else label1.Text = "Mindre eller lig med 10";
Bemærk her at der ikke er sat { og } om koden. Dette skyldes at koden kun indeholder én linje og så kan man nøjes med at skrive ; til sidst. Var der flere linjer skulle parenteserne med. Men ellers er en if-then-else sætning opbygget sådan:
if (betingelse) {
[Kode hvis sandt]
} else {
[kode hvis falsk]
}
Betingelsen der her i dette eksempel er angivet er:
Int32.Parse(entry1.Text) > 10
Dette betyder at den vil tage teksten der er tastet i entry1, så vil den forsøge at konvertere teksten til et heltal med Int32.Parse. Hvis det heltal så er større end 10 er betingelsen sand – ellers er den falsk. Hvis betingelsen er sand køres følgende kode:
label1.Text = "Større end 10";
Altså der skrives “Større end 10” i tekstlablen. Og hvis betingelsen er falsk skrives:
label1.Text = "Mindre eller lig med 10";
Altså der skrives “Mindre eller lig med 10” i tekstlablen. Prøv at køre programmet og skriv et tal i tekstboksen og tryk på knappen. Så vil du se den gør nøjagtig som vi har skrevet her.
Operatorer i C#
Det er også værd at nævne operatorer her. Fordi i en betingelse anvendes jo en operator, i dette tilfælde >. Denne operator tager den første værdi og ser om den er større end den anden værdi. Det er altså en større end operator. De andre operatorer der kan anvendes er:
- > betyder større end
- < betyder mindre end
- == betyder lig med
- != betyder forskellig fra
- & betyder AND
- | betyder OR
Der findes også en del andre. Bemærk at = altså betyder at man tildeler værdien til højre til variablen til venstre, mens det i C# er == der er operatoren for at sammenligne de to værdier for at se om de er ens.
Switch sætninger
Jeg vil også kort nævne Switch sætninger her, fordi de minder også lidt om if-then-else sætninger. Det er sætninger der er konstrueret så der udløses forskellig kode ift. hvorvidt en betingelse er opfyldt, men koden er stillet lidt anderledes op. Prøv at erstatte koden for dit click-event med følgende:
switch (Int32.Parse(entry1.Text))
{
case 0:
label1.Text = "Du har tastet 0";
break;
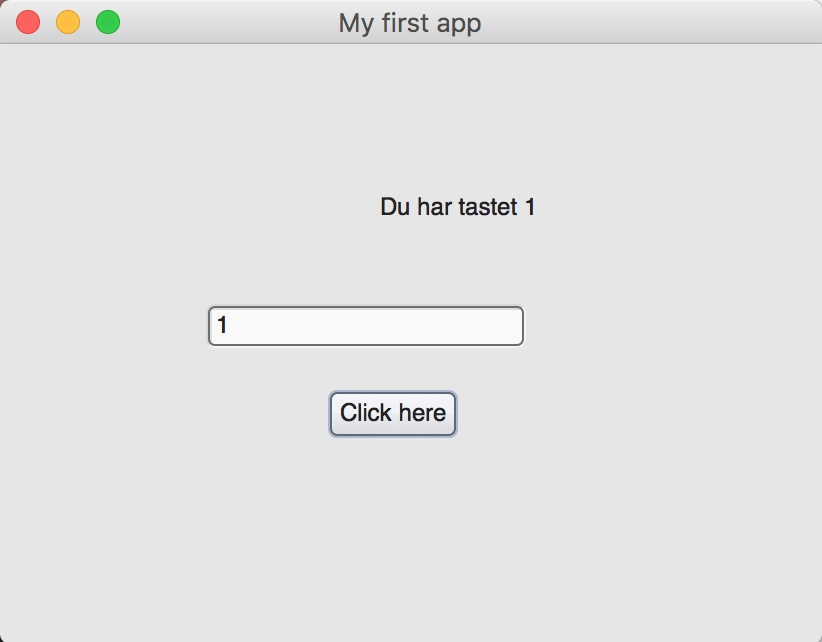
case 1:
label1.Text = "Du har tastet 1";
break;
default:
label1.Text = "Du har tastet noget andet";
break;
}
Med denne kode tester Switch sætningen hvad der er tastet i tekstboksen. Er der tastet 0 skrives der “Du har tastet 0”. Er der tastet 1 skrives der “Du har tastet 1”. Er der tastet noget andet skrives der “Du har tastet noget andet”. Prøv at køre koden og indtast et tal og klik på knappen.

Dette var lidt om betingede sætninger. I næste afsnit skal vi kigge nærmere på løkker i C#.







