Dialogbokse i Google Apps Script

I denne artikel vil jeg gennemgå nogle af de forskellige muligheder for at vise dialogbokse med Google Apps Script.
Dialogbokse kan jo bruges til at vise forskellige beskeder til en bruger. Den mest simple er den såkaldte Messagebox, hvor der blot vises en besked. Herudover findes der Inputbox hvor der også spørges efter et bestemt input. Og skal det være endnu mere avanceret, kan du også lave en Custom form, hvilket jeg tidligere har skrevet om.
Messagebox
En messagebox er altså en dialogboks, hvor der bare vises en besked. Et eksempel er nedenstående, hvor der blot vises en besked og der er en OK knap nedenunder, hvor du kan lukke dialogboksen.

Denne viser du med følgende kode i Google Apps Script:
function openBox() {
Browser.msgBox("Dette er en besked");
}
Jeg har altså her lavet en funktion kaldet openBox, der ikke gør andet end at åbne en messagebox med en besked. Hvis jeg gerne vil have en overskrift på og en ja og nej knap, anvender jeg følgende kode:
function openBox() {
Browser.msgBox("Titel", "Dette er en besked", Browser.Buttons.YES_NO);
}
Hvilket kommer til at se således ud:

Du kan vælge mellem følgende koder for knapper:
- Browser.Buttons.YES_NO = Ja og nej knap
- Browser.Buttons.OK_CANCEL = OK og Annuller knap
- Browser.Buttons.YES_NO_CANCEL = Ja, nej og annuler knap
- Browser.Buttons.OK = OK knap
Inputbox
I stedet for en messagebox kan du også vælge en inputbox i stedet. Her kunne jeg f.eks. bruge følgende kode:
function openBox() {
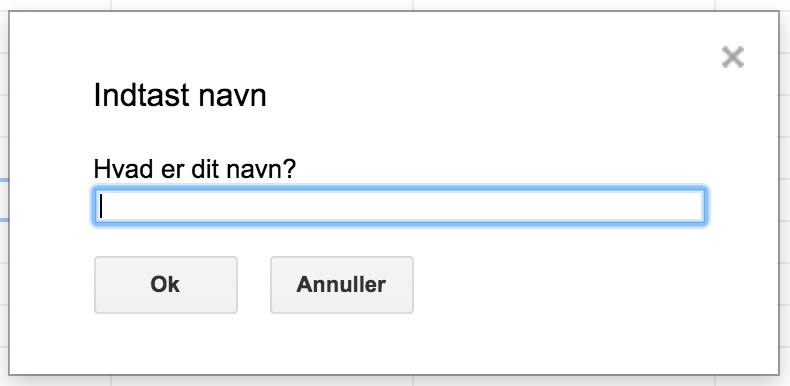
Browser.inputBox("Indtast navn", "Hvad er dit navn?",Browser.Buttons.OK_CANCEL);
}
Dette ser således ud:

Håndter svar
Når du skal håndtere svaret på hvilken knap brugeren trykker på, anvender du følgende kode:
function openBox() {
var response = Browser.inputBox("Skriv noget", "Indtast tekst",Browser.Buttons.OK_CANCEL);
if (response == "cancel") {
Browser.msgBox("Du klikkede Annuller");
} else {
Browser.msgBox("Du skrev " + response);
}
}
Dette gemmer svaret fra inputboxen i en variabel der hedder „response“. Hvis du har skrevet noget står der teksten du har skrevet. Ellers står der „cancel“. Hvis det var en messagebox hvor du trykkede OK, ville der stå „ok“.
Herefter laver jeg en if-sætning der viser en messagebox hvor der står „Du klikkede Annuller“, hvis du trykkede på cancel. Og hvis det ikke er tilfældet, vises den tekst du har skrevet.
Du kan altså ved at bruge messageboxe eller inputboxe let få input fra brugeren og behandle disse input. Har du brug for mere avancerede forms, kan du lave custom forms.