HTML frames er MEGET dårligt for SEO

HTML frames blev hyppigt anvendt i gamle dage til at lave hjemmesider. Det var nemt fordi man så kunne have en fast menu i venstre side og så skiftende sider i højre side. Men det er en af de værste ting du kan gøre for søgemaskineoptimering, fordi Google kan ikke læse dem korrekt.
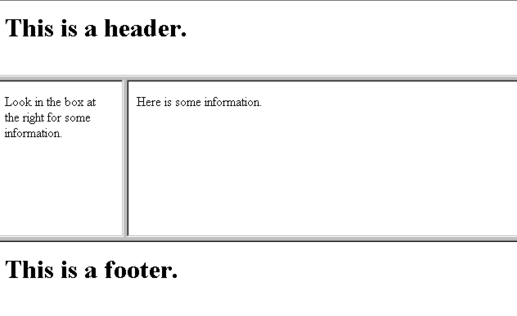
HTML frames er en HTML kode som man kan sætte ind på en HTML fil. Denne HTML kode kan inddele siden i rammer, hyppigt to rammer, f.eks. en venstre ramme og en højre ramme. I venstre ramme vil man så hyppigt angive en menu HTML fil, mens man i højre ramme kan have skiftende HTML filer.
Det så smart ud i gamle dage, men i dag er det rigtig dårligt. Dels fordi der findes et hav af andre nemme løsninger man kan bruge i stedet der er bedre. Dels fordi det er meget dårlig for søgemaskineoptimering, og din webside vil derfor ikke blive indlæst korrekt i Google. Og dels fordi det ikke er særlig mobilvenligt, hvilket er et stort problem i dag hvor stort set alle besøgende på hjemmesider kommer fra mobiltelefoner.
Når Google kommer til en HTML-side der kun består af frames, der indlæser andre HTML-sider, så er filen praktisk talt tom. Og her vælger Google altså ikke at indexere den. Til gengæld kan den godt følge HTML-siderne der er i de enkelte rammer og så indlæse dem. Resultatet er at dem der kommer fra Google ikke kommer ind på siden med rammeopdeling som du havde regnet med. Det kan f.eks. betyde at de kommer til at mangle den menu, du synes var så smart.
Du bør derfor ALDRIG bruge frames, hvis du gerne vil have din webside indexeret i Google!
Det skal du gøre i stedet
Der er et hav af andre metoder du kan anvende. Hvis du kun har brug for HTML, kan du vælge alligevel at anvende PHP-filer i stedet. Det eneste PHP du så anvender er dem der indlæser menuen. Du kan anvende følgende PHP kode:
<?php include 'menu.php';?>
Til at inkludere hele koden der findes i menu.php. Denne opbygning kan du bruge i stedet. På den måde sikrer du at der altid er en menu på alle sider – og du har kun en menufil at vedligeholde. Husk også at tage hensyn til at websiden skal være mobilvenligt også.