HTML5 tutorial 2 – Din første HTML side

I dette afsnit af min HTML5 tutorial vil du lære at lave din første hjemmeside baseret på HTML. Hvis du ikke ved hvad HTML er, så tjek sidste afsnit ud, hvor jeg introducerede dig for HTML.
Som nævnt i sidste afsnit, er det eneste du behøver for at kunne lave en HTML side, en teksteditor og en browser. En teksteditor kan enten være Notesblok hvis du har Windows eller TextEdit hvis du har Mac. Som browser kan du bruge Google Chrome, Internet Explorer, Firefox eller enhver anden browser du har installeret.
HTML-filer er almindelige tekstfiler (dvs. filer lavet i Notesblok), men i stedet for at gemme dem som en tekstfil (.TXT) skal de gemmes som en HTML-fil. Det betyder at hvis du gemmer en side i Notesblok, skal du ikke bare skrive „Side“, men i stedet skrive „Side.html“. Dette gør at filen automatisk bliver til en html-fil og hvis du dobbeltklikker på den, åbner den i din browser. For at redigere den, kan du enten åbne den fra Notesblok, eller højreklikke på den og vælge „Rediger“.
Hvad er tags?
En HTML fil er opbygget af såkaldte tags. Tags er en slags mærkater i HTML-filen, som fortæller browseren hvordan den skal præsentere hjemmesiden for dig. Der er for eksempel et tag for et link, som fortæller browseren hvor den skal bringe dig hen, hvis du klikker på linket og hvad der skal stå som tekst for linket. Der er også et tag for et billede, som fortæller browseren, hvor den skal hente billedet, hvor stort det skal være osv.
Et tag i HTML begynder med et „<“ og slutter med et „>“. Nogle tags kræver både et starttag og et sluttag, mens andre kun har ét tag. Et eksempel på et start- og sluttag er f.eks.
<html> </html>
Dette er altså et HTML-tag. Starttagget skrives som <html>, mens sluttagget skrives som </html>. Der kan så være kode mellem de to tags.
Et eksempel på et tag, hvor der ikke både er et starttag og et sluttag er f.eks.
<img src="image.gif">
Her er der altså kun et <img> tag, men ikke et </img> tag. Det betyder også at tagget ikke indeholder kode mellem to tags, som du så for <html> tagget. Nogle vælger at lade et tag, der ikke har et sluttag, ende med /> i stedet for > for netop at markere dette.
Det er mest korrekt at skrive tags med små bogstaver, men i praksis er der ikke forskel på om du skriver <html>, <HTML> eller <Html>. Uanset hvad plejer de fleste browsere at kunne finde ud af det, men du kan lige så godt gøre det til en vane altid at skrive det med småt.
Hvad er attributter?
Lad os lige vende tilbage til dette tag:
<img src="image.gif">
Du kan se at tagget har kode inde i selve tagget. Der står nemlig src=“image.gif“ og det er det man kalder for en attribut. En attribut der hedder src og har værdien „image.gif“.
Det er alle tags der i princippet kan have attributter. Det kan tags der både har et start- og et sluttag med andre ord også have.
For at lære HTML, skal du lære de tags og attributter der findes og hvordan du bruger dem. Du behøver ikke nødvendigvis kunne dem alle udenad, da du altid kan slå op i en HTML reference.
Din første HTML side
Nu skal vi igang med at lave din første HTML side. Åbn Notesblok eller tilsvarende teksteditor og indsæt nedenstående kode:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Titel på hjemmeside</title> </head> <body> Her er der noget indhold </body> </html>
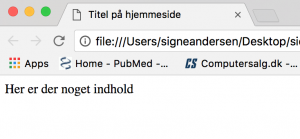
Så gemmer du filen som „side.html“, for eksempel på skrivebordet. Hvis du åbner html-siden ved at dobbeltklikke på den, skulle det nu gerne se således ud i din browser.

Det du skal bemærke her, er at der oppe på fanens titel står „Titel på hjemmeside“ og at der på selve siden står „Her er der noget indhold“. Gå nu tilbage i koden og find netop disse ting.
Som du kan se, angiver man titlen på en side mellem de tags der hedder <title> og </title> og indholdet på siden angives mellem <body> og </body>.
Opbygningen af et HTML-dokument
Lad os lige kigge nærmere på koden i detaljer. I den første linje står der:
<!DOCTYPE html>
Dette skal stå i toppen af ALLE html-filer. Der sker formentlig ikke noget ved at glemme det (dvs. siden virker stadigvæk), men det er mest korrekt at angive det. Det fortæller blot browseren at filen den nu skal indlæse indholder HTML.
Det næste tag du ser er:
<html> </html>
Dette er et HTML tag, som fortæller browseren, at nu begynder HTML koden. Så ser du følgende tags:
<head> <head> <body> </body>
Tagget <head> anvendes til at angive forskellige indstillinger for siden og kaldes derfor sidens „hoved“. Det er f.eks. titlen på siden, men også andre egenskaber ved siden. Tagget <body> anvendes til at angive hvor selve indholdet på siden begynder. Det er derfor en god ide at betragte et HTML dokument som opbygget af sidens „hoved“ og sidens „krop“.
I sidens hoved så du to forskellige tags:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Titel på hjemmeside</title>
Den sidste har vi allerede været inde på. I <title> angiver man titlen på den enkelte side. I gamle dage blev den vist oppe på den blå linje i toppen af en browser. I dag bliver den typisk vist i titlen på et faneblad.
Tagget <meta> anvendes også til forskellige egenskaber om siden. Netop dette meta-tag fortæller noget om hvilket tegnsæt der anvendes på siden. Du skal have indsat dette tegnsæt i alle dine html-filer og det skal være inden for <head>-tagsene. Her kan du se at der fremgår at tegnsættet der anvendes er UTF-8, hvilket er nødvendigt for at få f.eks. Æ, Ø og Å til at vises korrekt.
Nu har du set hvordan et typisk html dokument ser ud, og hvordan det er opbygget. Dette kan du anvende som et skelet til dine fremtidige html-filer, og i de næste afsnit vil vi udbygge dette eksempel med nye tags, der giver nye muligheder. I næste afsnit vil vi se nærmere på de mest anvendte tags og attributter i HTML.