Installer WordPress med Docker på Portainer
I denne guide kan du se hvordan man installerer WordPress med Docker på Portainer.
Forudsætningen for denne artikel er at du har en server med Ubuntu Server, Docker og Docker Compose installeret. Det har jeg gjort gennem DigitalOcean. Herefter har du installeret Portainer og Nginx Proxy Manager, så de virker. Nu skal vi så se på hvordan du installerer din første WordPress side og får den til at virke. Det hele vil vi gøre i Portainer og Nginx Proxy Manager.
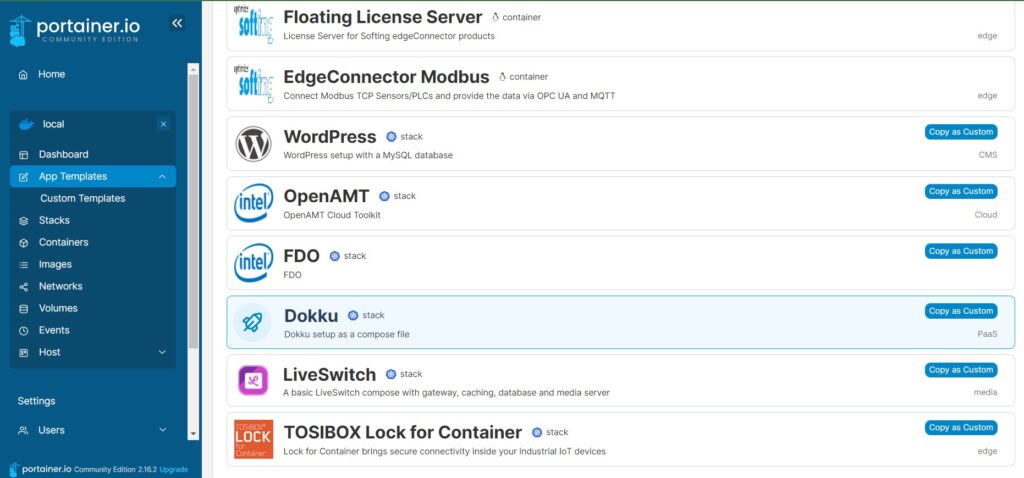
Det smarte ved WordPress er, at det er en af de indbyggede App Templates der er i Portainer. Du trykker derfor på App Templates i menuen til venstre og scroller ned ad listen til du finder WordPress. Du klikker så på linjen for at installere WordPress. Bemærk dog muligheden for “Copy as Custom” hvor du får muligheden for at lave din egen template hvor du tilpasser Docker Compose filen.

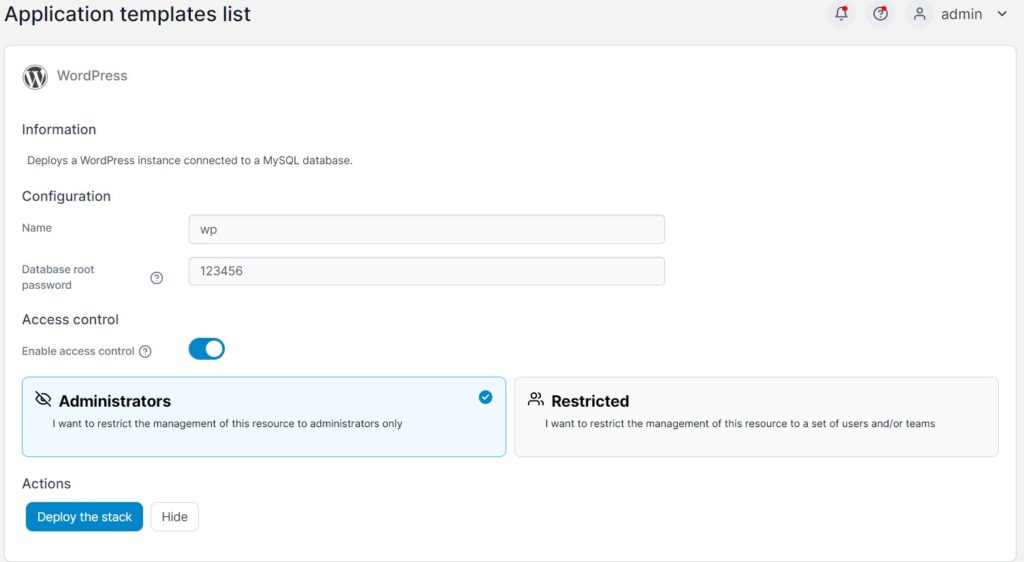
Du skal nu finde på et navn til din WordPress container og et password til din database. Herefter klikker du på “Deploy the stack”.

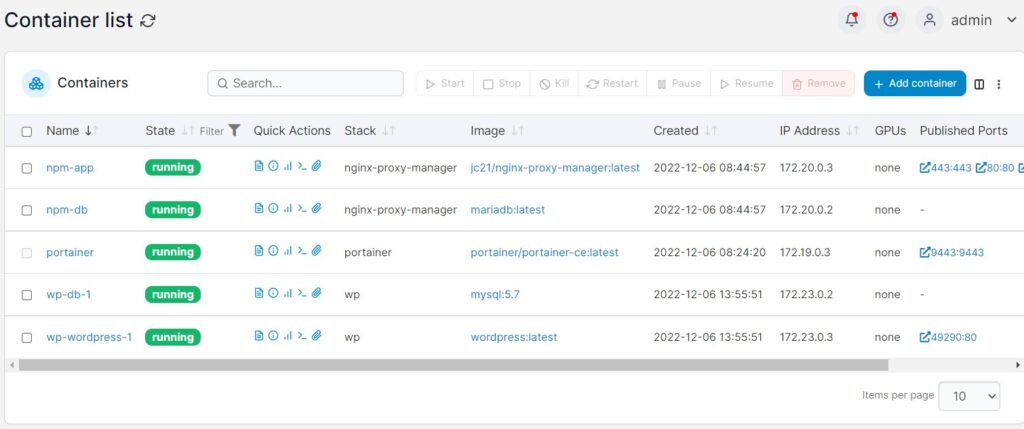
Når den er færdig med at installere, går du til Containers. Her kan du se at der er blevet oprettet to Docker containers – en for WordPress og en anden for MySQL databasen. WordPress har fået navnet wp-wordpress-1, dvs. du har kun fået lov til delvist at bestemme navnet. Bemærk også at værtens port for WordPress er 49290, mens den for containeren er 80.

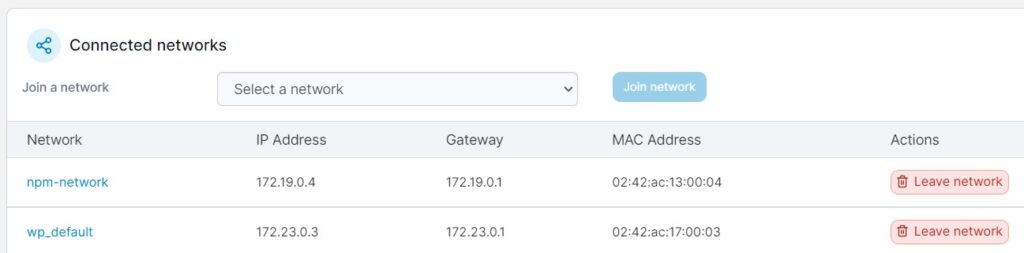
Nu skal vi sikre at WordPress er på samme Docker network som Nginx Proxy Manager. Jeg har oprettet et Docker netværk som hedder npm-network, som Nginx Proxy Manager er tilknyttet. Det skal nu også tilknyttes WordPress. Det gør jeg ved at klikke på WordPress containeren, og så gå helt ned i bunden. Her kan jeg finde npm-network i listen under “Select a network” og efterfølgende trykke “Join network” for at tilknytte dette netværk også til WordPress. Jeg tilknytter ikke min database til netværket.

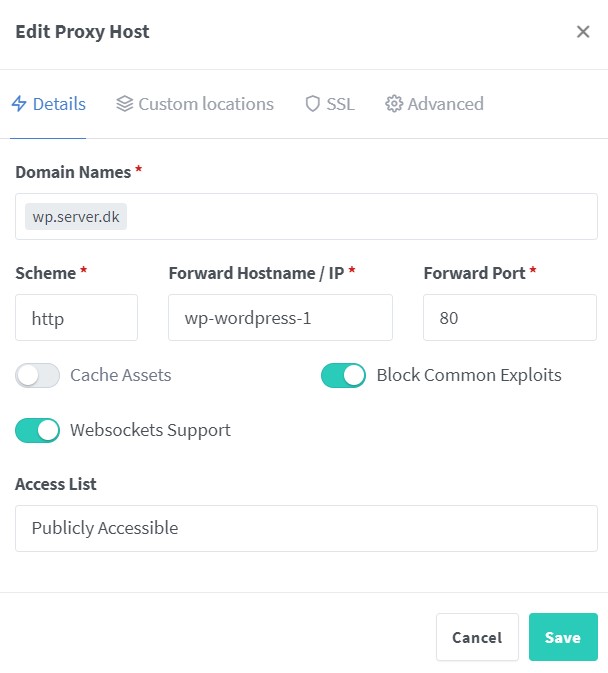
Nu skulle du gerne kunne tilgå WordPress ved at skrive https://[IP-adresse]:49290 i browseren. Nu skal vi have tilknyttet et domæne til den. Gå over i Nginx Proxy Manager, vælg Hosts og så “Add Proxy Host”. Så udfylder du under Domain names det domæne eller subdomæne der skal pege på WordPress installationen. Bemærk at DNS indstillingerne for dette domæne/subdomæne allerede skal pege på din servers IP-adresse. Under Scheme vælger du http, under Forward Hostname/IP vælger du Containernavnet og under Forward Port vælger du Containerens port, dvs. 90. Du sætter kryds i Block Common Exploits og Websockets Support. Under SSL vælger at at requeste et Lets Encrypt certifikat. Tryk efterfølgende på Save.

Går du ind på domænet nu skulle du gerne kunne se WordPress nu.

På samme måde kan du oprette flere WordPress containere i Portainer og bruge Nginx Proxy Manager til at styre domænerne det rigtige sted hen.
Jeg håber dette hjalp dig med at komme godt igang med Portainer og installere din første WordPress.