Lav en form i Google Apps Script

I denne artikel vil jeg vise dig hvordan du laver en form (formular) med Google Apps Scripts.
En af de stærkeste muligheder i VBA er at du kan lave forms og kommunikere med et excelark. Dette vil jeg nu vise dig hvordan du gør med Google Apps Script.
Lav din første form
En form er en boks med felter hvor du kan indtaste og hente data og behandle dem. I Google Apps Scripts laver du sådan en form i HTML. Du åbner først Script editor og trykker Filter -> Ny -> HTML-fil. Så angiver du et navn til HTML-filen og trykker OK for at oprette den. Herefter indtaster du HTML-koden for formen. Det svarer til at lave en helt almindelig form i HTML, og hvis du ikke kender til HTML, kan du lære det her.
Jeg har valgt at kalde HTML-filen for “Index”. Så har jeg indtastet følgende kode:
<b>Tilføj kontakter</b><br />
<form>
<table width="100%">
<tr>
<td valign="top" width="20%">Fornavn:</td>
<td valign="top" width="80%"><input id="firstname" name="firstName" type="text" /></td>
</tr>
<tr>
<td valign="top" width="20%">Efternavn:</td>
<td valign="top" width="80%"><input id="lastname" name="lastName" type="text" /></td>
</tr>
<tr>
<td valign="top" width="20%"><input onclick="formSubmit()" type="button" value="Add Row" /></td>
<td valign="top" width="80%"><input onclick="google.script.host.close()" type="button" value="Exit" /></td>
</tr>
</table>
</form>
<script type="text/javascript">
function formSubmit() {
google.script.run.getValuesFromForm(document.forms[0]);
}
</script>
Dette er HTML for en helt almindelig formular med to felter – fornavn og efternavn. Herudover er der en knap til at tilføje et navn og en til at lukke formularen. I bunden er der en script-kode som aktiverer en funktion der hedder getValuesFromForm.
Nu indtaster jeg så to nye funktioner i Kode.gs vinduet, der ser således ud:
function openForm() {
var ss = SpreadsheetApp.getActiveSpreadsheet(),
html = HtmlService.createHtmlOutputFromFile('index');
ss.show(html);
}
function getValuesFromForm(form){
var firstName = form.firstName,
lastName = form.lastName,
sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.appendRow([firstName, lastName]);
}
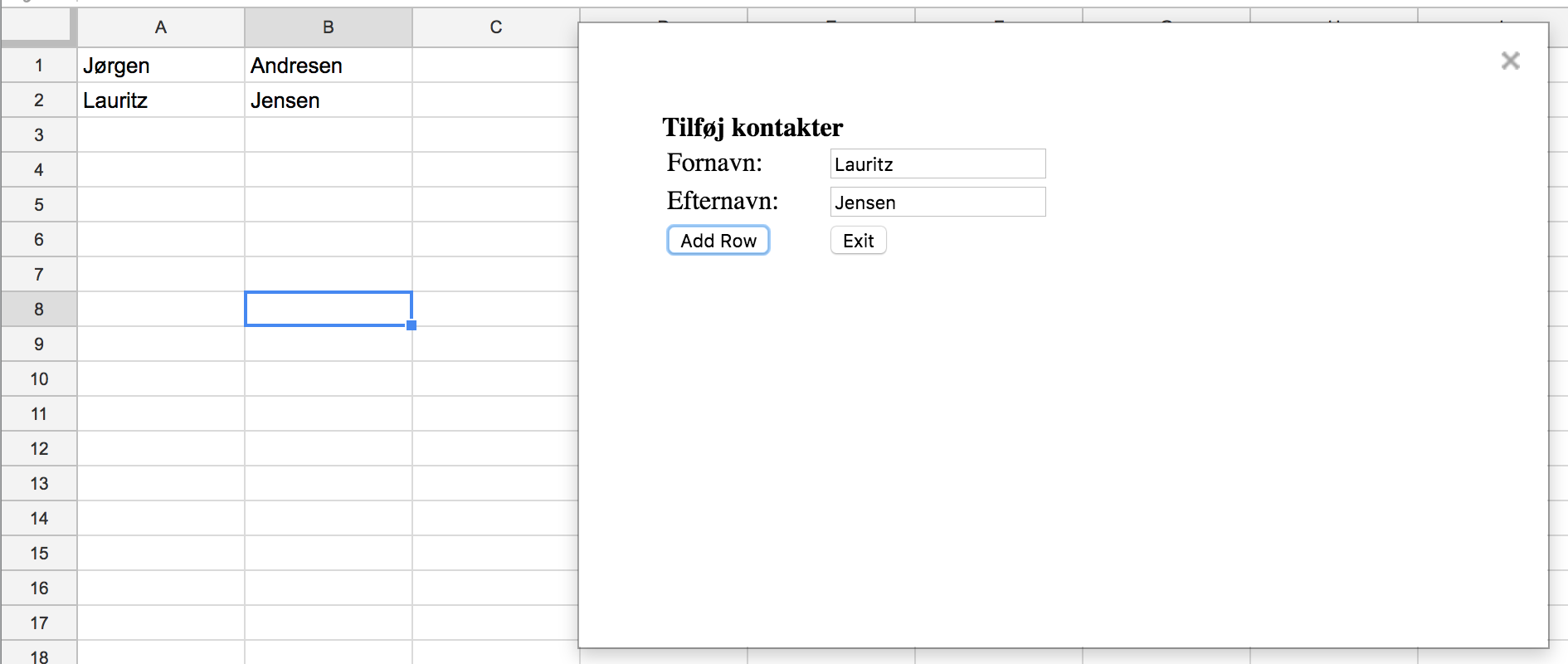
Dette er altså to funktioner – en funktion der hedder openForm der åbner formen og en funktion der heddet getValuesFromForm der overfører det indtastede fra formen til regnearket. Hvis du kører og autoriserer scriptet, skulle det nu gerne se således ud:

Åben form
Lad os lige gennemgå koden lidt mere i detaljer. Først er der altså en funktion med navnet openForm der åbner formen som vi har kodet i index.html filen.
function openForm() {
var ss = SpreadsheetApp.getActiveSpreadsheet(),
html = HtmlService.createHtmlOutputFromFile('index');
ss.show(html);
}
Først defineres en variabel der hedder “ss” som svarer til den aktive Google Sheet fil. Herefter defineres en instans der hedder html, som indlæser formen fra index.html. For at åbne formen i regnearket skriver du så koden ss.show(html).
Overfør værdier til regneark
Så er der selve koden til at overføre værdierne til regnearket. Denne hedder getValuesFromForm og anvender en form som input. Så defineres først en variabel firstName som svarer til det felt i formen der har navnet “firstName”. Herefter tilsvarende for “lastName”. Endelig anvendes koden appendRow for at tilføje en ny linje i regnearket, hvor der i den første kolonne skrives fornavnet og den anden efternavnet.
function getValuesFromForm(form){
var firstName = form.firstName,
lastName = form.lastName,
sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet();
sheet.appendRow([firstName, lastName]);
}
Bemærk feltnavnene er dem der i index.html står i attributten “Name”.
Hvis du har nogle spørgsmål til hvad du ellers gør, kan du skrive en kommentar.






