Oversigt over alle Gutenberg blokke

Der er netop kommet en ny editor i WordPress der hedder Gutenberg. Her bygges din hjemmeside op af blokke, og i denne artikel kan du se en oversigt over de mange blokke.
Med WordPress 5.0 kom der endelig den nye editor Gutenberg. Det har nok fået blandede følelser blandt WordPress folk, men det er en kendsgerning at den er her. Med Gutenberg skal vi vænne os til at bygge hjemmesiden op af blokke. Dem er der mange af, og derfor har jeg lavet denne oversigtsartikel over de blokke der er med i WordPress.
Afsnit
Standardblokken hedder „Afsnit“ og det er den almindelige tekstblok. Her kan du skrive tekst som du har lyst til. Du kan indsætte links og ændre på formateringen af teksten. Den virker meget som det fungerede i den klassiske editor.
Overskrift
Overskriftblokken lader dig indsætte en blok der repræsenterer en overskrift. Du kan vælge mellem H2, H3 og H4 afhængig af hvilket niveau overskriften skal have.
Læs mere
Læs mere blokken er den der indsætter en læs mere linje. I den klassiske editor var det en knap, men nu har denne altså fået sin egen blok.
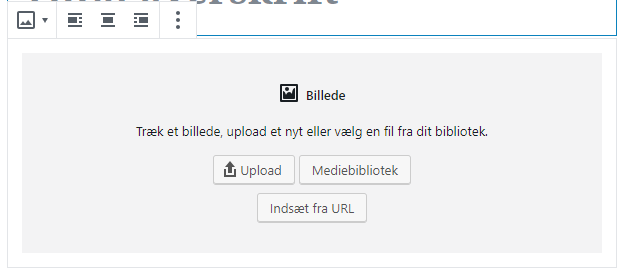
Billede
Med billede blokken indsættes der en blok hvor du kan tilføje et billede. Du kan vælge at uploade eller tage et af billederne fra mediebiblioteket. Endelig kan du jo også bare trække en billedfil over blokken, hvorefter den automatisk bliver uploadet.

Liste
Listeblokken er en blok hvor du kan lave en punktopstillet liste. Hvis du skriver * i starten af en linje i en Afsnitblok, vil den automatisk blive konverteret til en listeblok. Med listeblokken kan du nemt ændre til en talrække i stedet eller ændre på niveauerne af punkterne.
Kortkode
Kortkode er en blok der implementerer en shortcode. Shortcodes er formentlig på vej ud i de kommende versioner af WordPress, fordi de kan afløses af blokke, men det understøttes altså stadigvæk.
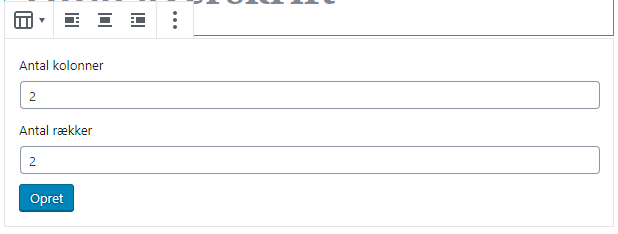
Tabel
Med tabelblokken kan du indsætte en tabel. Du vælger bare antallet af kolonner og antallet af rækker.

Kode
Kode blokken indsætter en blok hvor du kan indsætte HTML-kode eller anden kode, der så bliver pænt formateret. Kan bruges til kodeartikler.
Galleri
Med galleriblokken kan du indsætte flere billeder, der så vises i et galleri.
Citat
Citat blokken laver en blok hvor indholdet formateres som et citat. Svarer den den gamle citatknap i WordPress.
Lyd
Lydblokken lader dig uploade en lydfil, hvorefter der bliver indsat en lydafspiller.
Omslag
Omslagsblokken, der også kaldes for en Coverblok, er en blok hvor du med et billede kan lave et cover hvor du kan tilføje tekst.
Fil
Med filblokken kan du indsætte en fil, som så vises med en Downloadknap hvor du kan downloade denne fil.
Video
Videoblokken er en blok hvor du kan uploade en videofil, som så vises i en afspiller.
Inline billede
Inline billede er en blok hvor du kan få vist tekst ved siden af et billede. Det er altså ment som en løsning hvor du gerne vil skrive tekst op og ned af et billede.
Klassisk
Klassisk-blokken indfører en blok hvor du kan lave indhold i den gamle klassiske editor. Dine gamle indlæg vil automatisk være vist i denne blok. Når du klikker i blokken, kan du også se at den gamle værktøjslinje vises. Denne blok er ment som en overgang, men med tiden skal den bruges mindre og mindre.
Brugerdefineret HTML
Denne blog bruges til at du faktisk kan tilføje en blok med rigtig HTML kode. Altså hvor kodens resultat vises i dit indlæg.
Præformateret tekst
Præformateret tekst er en blok hvor teksten er formateret som „præformateret“ ligesom i den gamle editor.
Fremhævet citat
Dette er en ny citat-blok, hvor citatet bliver mere fremhævet og den kan du anvende som alternativ til den gamle citatblok.
Vers
Versblokken kan bruges til poesi. I modsætning til den almindelige afsnit-blok, så får alle mellemrum og linjeskift lov til at blive stående, så du selv kan formatere frit.
Knap
Knapblokken lader dig lave en knap med en tekst og den linker så til en bestemt adresse.
Kolonner
Med kolonnerblokken kan du opdele en blok i flere kolonner hvor du kan skrive indhold. Du kan endda indsætte andre blokke i denne blok, så du helt selv kan styre indholdet.
Medier og tekst
Som titlen siger kan du her indsætte et medie, f.eks. lyd eller video, og så skrive tekst ved siden af.
Sideskift
Sideskiftblokken markerer at der her skal være et sideskift.
Separator
Separatorblokken indsætter en ret linje, svarende til at skrive —.
Afstandsstykke
Denne blok indsætter en afstand som du selv kan justere i indholdet.
Arkiver
Denne indsætter en „Arkiver“ widget midt i dit indhold.
Kategorier
Med denne blok kan du indsætte en Kategorier-widget i dit indhold.
Seneste kommentarer
Her indsættes en widget med seneste kommentarer i dit indhold.
Seneste indlæg
Her indsættes en widget med seneste indlæg i dit indhold.
Indlejr
Denne blok indsætter du en URL adresse i, og hvis indholdet på adressen kan indlejres bliver det det. Der findes også mange andre blokke der kan indlejre fra specifikke adresser.
Det var en oversigt over alle de blokke der er indbygget i WordPress. Men husk du kan installere plugins, der indfører flere blokke, ligesom man tidligere kunne installere plugins der indførte shortcodes. Og udviklingen af Gutenberg er kun lige begyndt. Selvom mange stadig kritiserer den nye editor, er jeg begyndt at vænne mig til den, og jeg synes den har mange gode potentialer.