Sådan laves en Follow knap til din WordPress side

Hvis du har en WordPress hjemmeside, kan du lave en follow knap ude i en Widget, som gør det nemt for dine besøgende at følge din side.
For at lave follow knappen, skal du først og fremmest være tilmeldt Jetpack. Det gøres nemt ved at installere Jetpack pluginet, hvilket er gratis. Det kan du læse mere om her.
Herefter kan du nemt lave en follow knap som ser således ud:

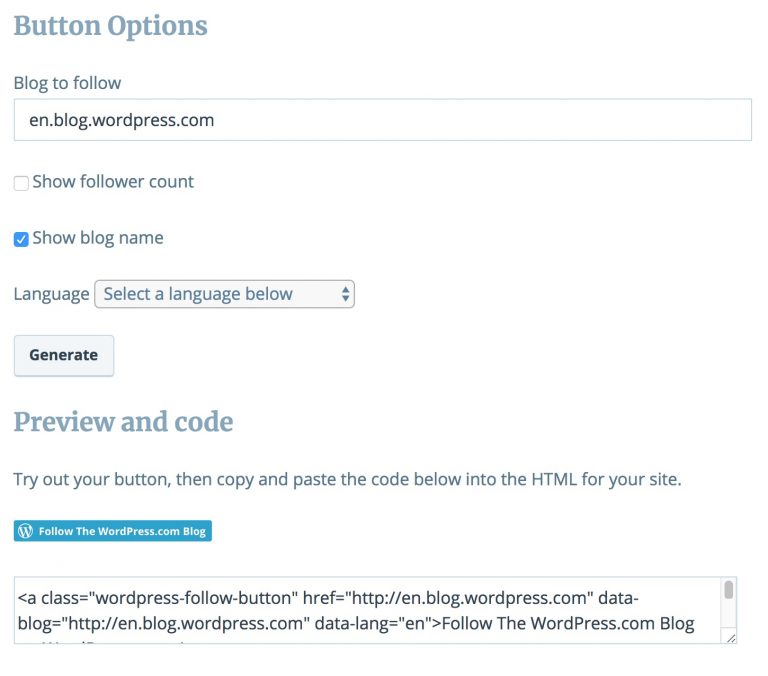
Du skal først have genereret en HTML kode til den knap du skal indsætte i en widget. Det gør du på denne hjemmeside. Du udfylder først adressen til din hjemmeside, og så klikker du bare „Generate“, hvorefter du får en HTML kode.

HTML koden til min side ser for eksempel således ud:
<a class="wordpress-follow-button" href="https://www.it-blogger.dk" data-blog="https://www.it-blogger.dk" data-lang="da">Følg IT-blogger on WordPress.com</a>
<script type="text/javascript">(function(d){var f = d.getElementsByTagName('SCRIPT')[0], p = d.createElement('SCRIPT');p.type = 'text/javascript';p.async = true;p.src = '//widgets.wp.com/platform.js';f.parentNode.insertBefore(p,f);}(document));</script>